画像とgif動画でコミュニケーションを円滑に
仕事をしていて気づいたことですが文章で何かを説明しようとするとお互いに勘違いをしていて混乱することがあります。 だからといって、勘違いを防ぐための回りくどい文章は読みたくないものです。 回りくどい文章にするのではなく、別の視点の情報を増やしてあげるとよいことに気づきました。 文章だけでコミュニケーションをとろうとするからうまくいかないのです。 文章以外の情報を増やしてあげると回りくどくなくて喜ばれます。そんな時に役に立つツールを紹介します。
Flameshot
まず、画像を作りたい画面を表示しておいてFlameshotを起動すると こんな感じで起動します。 ここで切り取りたい領域を決定します。
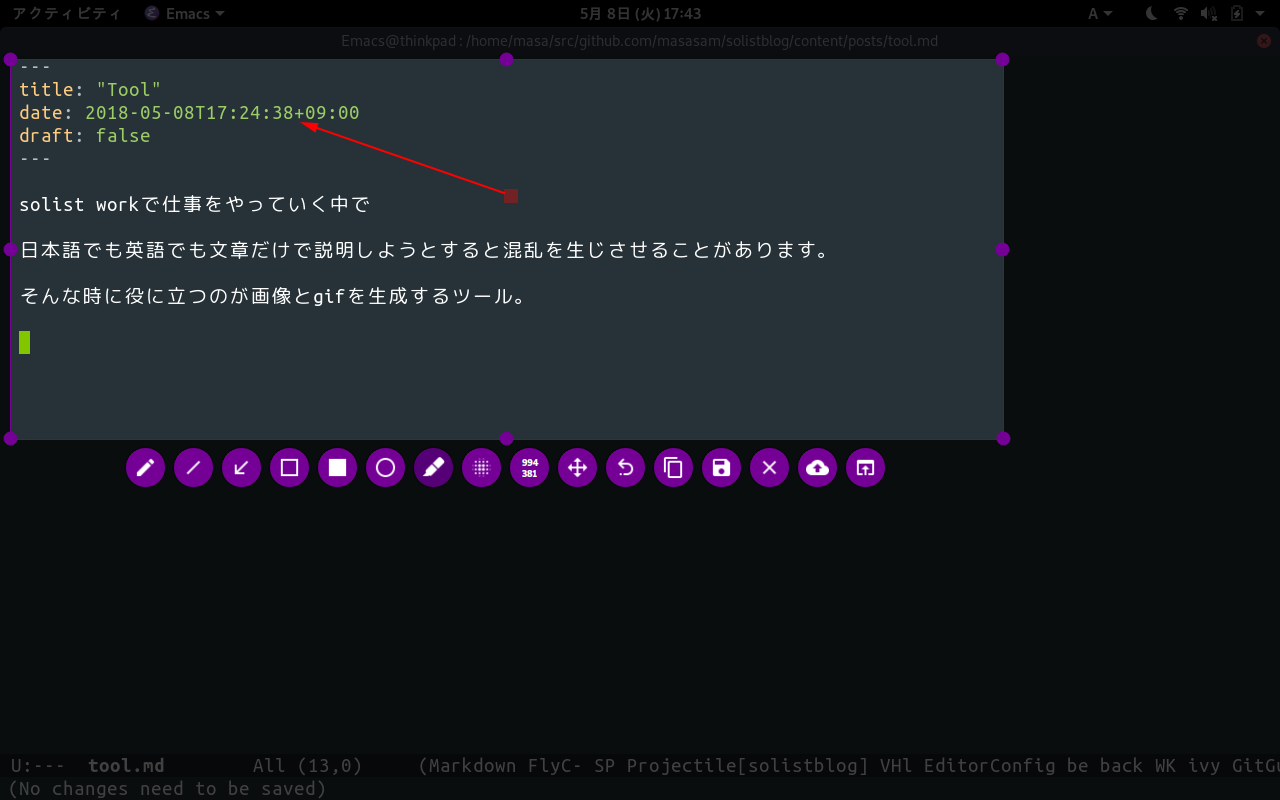
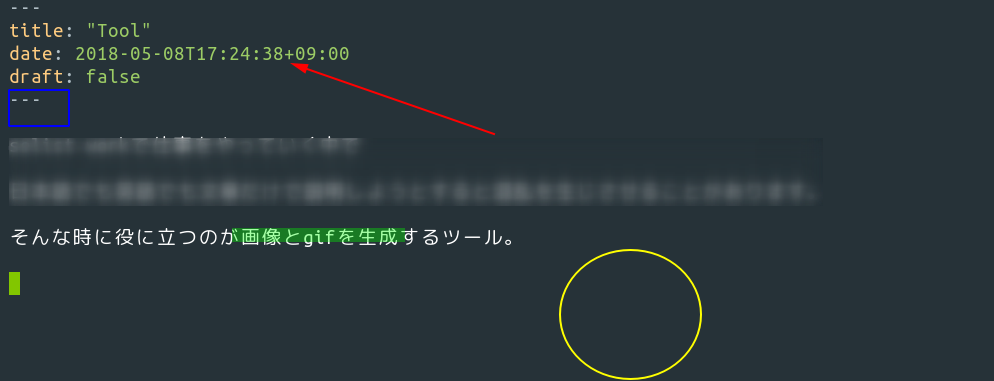
赤の矢印を入れてみましょう。 例えばこの赤の矢印のプラスって必須なのですか?と質問するとしたらずいぶんわかりやすい。 文字と画像で話をすればほぼ勘違いはおきないでしょう。
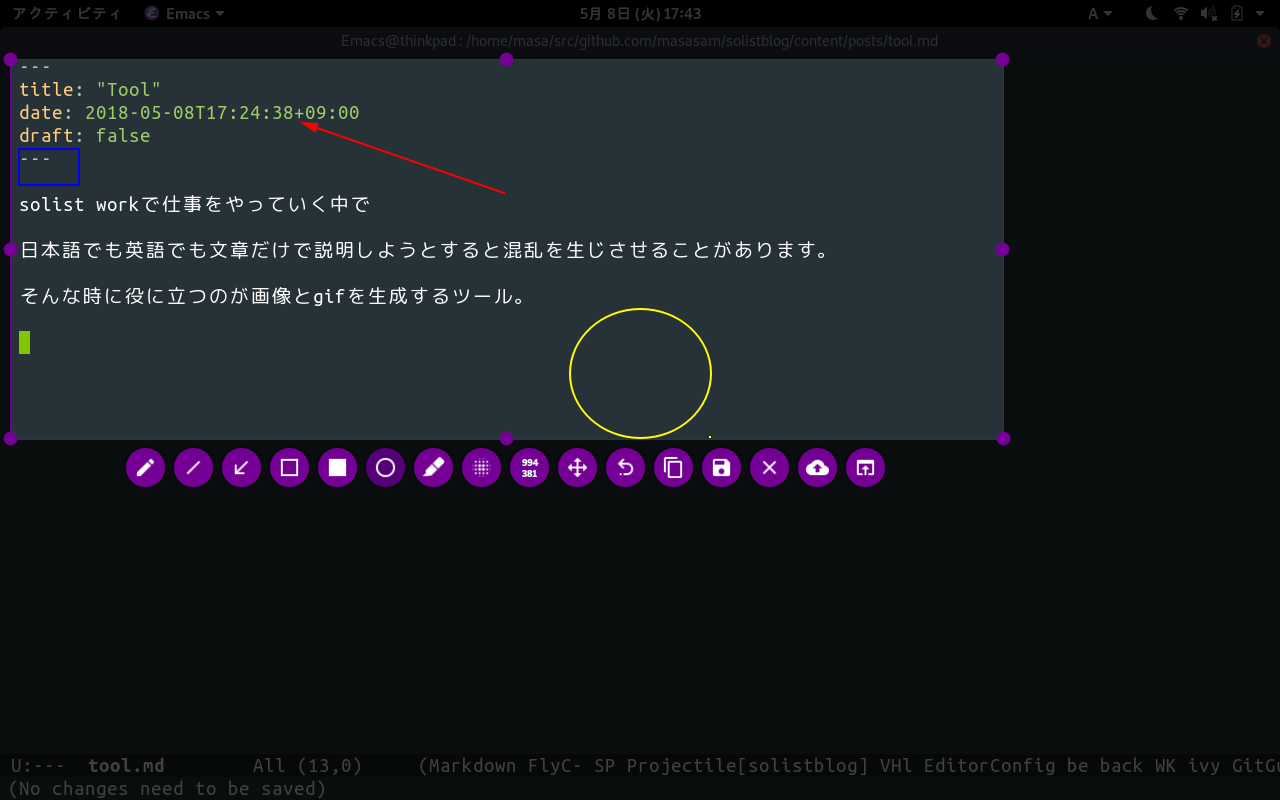
青の□を入れる。 例えば青の□は何ですか?などと聞くときわかりやすい。
黄色の○をいれる。 例えば黄色の○のスペースが空いているのでここに何をいれましょうか?などと聞くときわかりやすい。
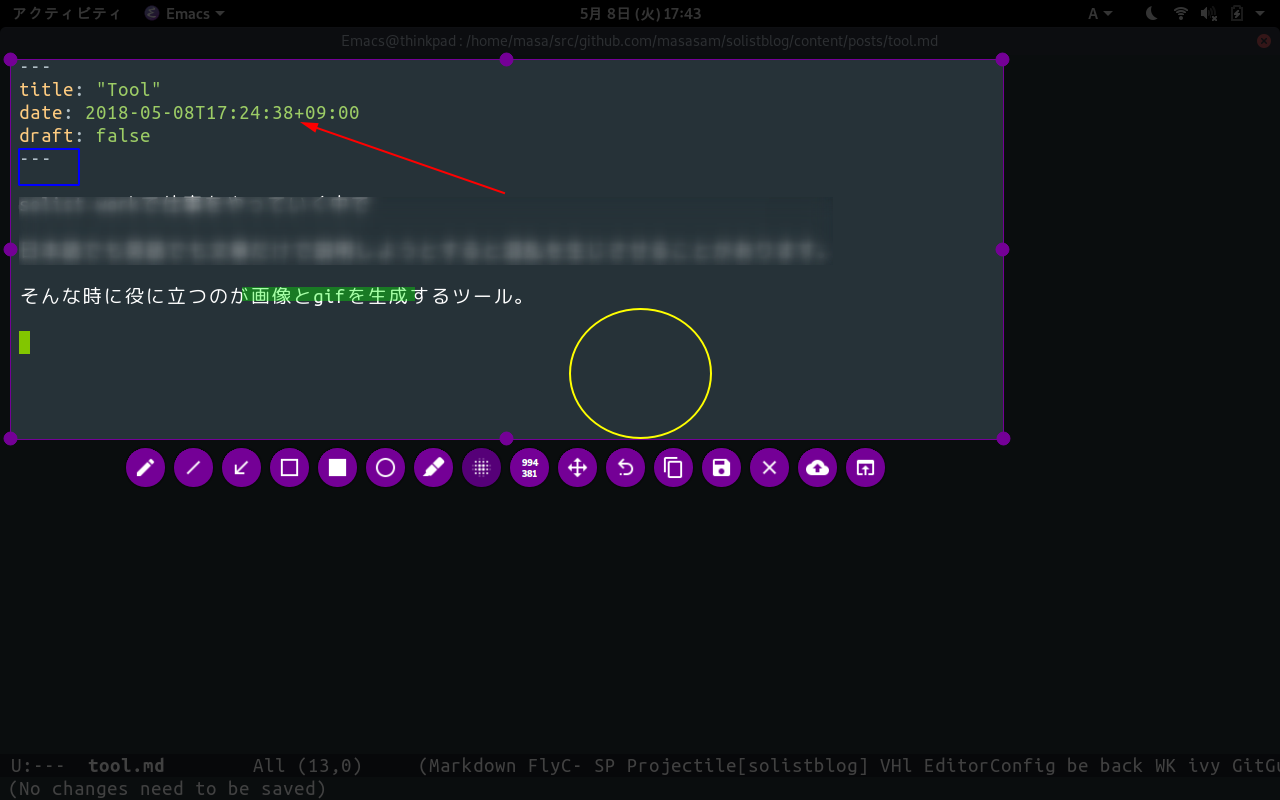
緑のマーカーをつける。 例えば緑のマーカーの部分のフォントを変えますなどと言うときにわかりやすい。 最後に機密情報としたい部分にぼかしを入れて完成。
これが完成したファイル。 こういう画像をさっとつくれるのでbacklogやGitHubに貼り付けるとわかりやすいし、 勘違いを防ぐことができるのでオススメです。
Peek
そして今の説明をPeekでgifアニメーションにしたものです。 画像だけでもわかりやすいのですが、gifアニメーションにすることによってさらにわかりやすくなっています。 gifが優れているのはGitHubなどWebならどこにでも貼り付けることができることと、データが少ないので軽いことです。 動作が相手に伝わればよいので4K動画のような精細な動画である必要はありません。 動作を確認するには十分なクオリティです。
Peekも起動したら領域を選択してgif録画するボタンを押すだけです。 Flameshot, Peekはさっと立ち上げてすぐデータを作れるので億劫にならず相手にわかりやすい資料を作ろうという意欲が削がれないのがとてもよいです。 こういうソフトウェアがセンスのいいソフトウェアなのだと思います。 ソフトウェアエンジニアはただプログラミングだけをやっていればいいのではなくて、 こういうセンスを磨いていかないと一流になれないのだと教えてくれるソフトウェアだと思います。
ブログ記事を投稿したらTwitterでお知らせいたします。ブログを気に入っていただけた方はお気軽にフォローしてください。
— Solist Work (@SolistWork) 2018年11月27日
関連記事
最新記事
タグ一覧
-
ansible (2)
application (8)
chrome (1)
command (13)
django (1)
docker (3)
document (1)
emacs (14)
git (2)
google (1)
hugo (1)
kubernetes (1)
linux (19)
makefile (6)
mariadb (2)
melpa (1)
postgresql (2)
python (1)
security (2)
terminal (11)
thinkpad (2)
work (5)
zsh (10)